Streaming
AVPro Video supports several streaming protocol depending on the platform:
| Windows | UWP 7 | Android | macOS | iOS / tvOS / visionOS | HarmonyOS NEXT | |
|---|---|---|---|---|---|---|
HTTP Progressive |
||||||
| MP4 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
Adaptive |
||||||
| HLS (m3u8) | ✓ 1 | ✓ 1 | ✓ | ✓ | ✓ | ✓ |
| MPEG-DASH (mpd) | ✓ 1 | ✓ 1 | ✓ 4 | . | . | . |
| Microsoft Smooth Streaming (ism) | ✓ 1 | ✓ 1 | . | . | . | . |
Real-time |
||||||
| RTSP | ~ 2 | . | ✓ 5 | . | . | . |
| RTMP | ~ 3 | . | ✓ 6 | . | . | . |
1 Requires Windows 10 for native support, or using DirectShow with suitable 3rd party filter (eg LAV Filters).
2 Limited native support. Read Microsoft notes about support here: https://docs.microsoft.com/en-us/windows/win32/medfound/supported-protocols. Generally only support ASF, MP3 and PCM media types, but support seems improved from Windows 10 build 1803 onwards (as in added H.264 support), but it's not documented (parsing is handled by mfnetsrc.dll).
3 Only using DirectShow with suitable 3rd party filter (eg LAV Filters).
HTTP Progressive Streaming
This form of streaming is probably the most widely supported. It is very similar to playing a local MP4 file, except that it is streamed from a network source. The HTTP server should support features such as byte range requests.
When encoding MP4 videos for streaming make sure they are encoded with the video header data at the beginning of the file. You normally do this by selecting “Fast Start” in QuickTime encoder, or use the “-movflags faststart” option in FFMPEG, Other encoders will have a similar option. To prepare an MP4 for streaming using FFMPEG you can use the following command:
ffmpeg -i %1 -acodec copy -vcodec copy -movflags faststart %1-streaming.mp4
Adaptive Streaming
Adaptive streaming such as HLS and MPEG-DASH are flexibly formats that support adaptive bit-rate selection and multiple audio, video and subtitle tracks. HLS is by far the most widely supported.
On certain platforms (Android and Windows 10) we allow setting a hint so that streaming will begin with the highest bit-rate. On Apple platforms the player adheres to Apple's standard of starting with the first stream in the manifest file.
AES-128 encrypted HLS streams, and custom HTTP headers are supported in the Ultra Edition.
Real-time Streaming
Formats like RTSP/RTMP are designed for real-time streaming and are popular with live streaming cameras. As shown in the above table AVPro Video doesn't have strong support for these formats as they are not the focus of this plugin and most operating systems do not have good native support for them.
Live Streaming
Live HLS and MPEG-DASH streams are supported and will return a duration of +infinity.
// Detect a live stream
double duration = mediaPlayer.Info.GetDuration();
bool isLive = double.IsInfinity(duration);
Some live streams contain a seekable range so that the stream can be viewed from an offset from the live time. The seekable range should be queried to determine this.
// Get the seekable time range
TimeRanges seekable = mediaPlayer.Control.GetSeekableTimes();
Debug.Log("Seekable time: " + seekable.MinTime + " " + seekable.MaxTime);
Some HLS streams contain a program-time via the EXT-X-PROGRAM-DATE-TIME tag. This is supported on macOS, iOS, tvOS, visionOS, Android (using ExoPlayer) and Windows 10 (using WinRT API). This can be queried in script:
// Get the stream date and time
System.DateTime time = mediaPlayer.Control.GetProgramDateTime();
if (time != DateTime.MinValue)
{
Debug.Log("Valid time: " + time.toString());
}
Windows
For best results with adaptive streams, select the WinRT video API (requires Windows 10) instead of the default Media Foundation. This will give better streaming performance and compatibility, especially for live streams. This will also allow you to select the option to begin streaming at the highest bit-rate available via the Platform Specific > Windows options.
// Start adaptive stream using the highest resolution - WinRT only
mediaPlayer.PlatformOptionsWindows.videoApi = Windows.VideoApi.WinRT;
mediaPlayer.PlatformOptionsWindows.startWithHighestBitrate = true;
// Set live stream to use the lowest latency possible for live streams - WinRT only
mediaPlayer.PlatformOptionsWindows.videoApi = Windows.VideoApi.WinRT;
mediaPlayer.PlatformOptionsWindows.useLowLiveLatency = true;
Android
Using the ExoPlayer API is recommended for streaming video as it generally has wider support for streaming protocols.
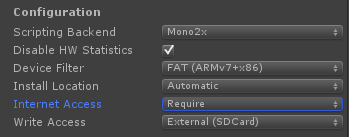
Android streaming requires the Internet Access setting (in Player Settings) to be set to “Require”:

ExoPlayer will also allow you to select the option to begin streaming at the highest bit-rate available via the Platform Specific > Android options.
// Start adaptive stream using the highest resolution - ExoPlayer only
mediaPlayer.PlatformOptionsAndroid.videoApi = Android.VideoApi.ExoPlayer;
mediaPlayer.PlatformOptionsAndroid.startWithHighestBitrate = true;
// Set the maximum adaptive resolution to 1080p - ExoPlayer only
mediaPlayer.PlatformOptionsAndroid.videoApi = Android.VideoApi.ExoPlayer;
mediaPlayer.PlatformOptionsAndroid.preferredMaximumResolution = OptionsAndroid.Resolution._1080p;
// Set the peak adaptive bitrate to 4Mbps - ExoPlayer only
mediaPlayer.PlatformOptionsAndroid.videoApi = Android.VideoApi.ExoPlayer;
mediaPlayer.PlatformOptionsAndroid.preferredPeakBitRate = 4.0f;
mediaPlayer.PlatformOptionsAndroid.preferredPeakBitRateUnits = OptionsAndroid.BitRateUnits.Mbps;
ExoPlayer exposes buffering values via the Platform Specific > Android options.
// Adjust buffering - ExoPlayer only
mediaPlayer.PlatformOptionsAndroid.videoApi = Android.VideoApi.ExoPlayer;
// Set a buffer size of 50 seconds
mediaPlayer.PlatformOptionsAndroid.minBufferMs = 50000;
mediaPlayer.PlatformOptionsAndroid.maxBufferMs = 50000;
// Wait for 2.5 seconds of media to become buffered before playback begins or resumes after a seek
mediaPlayer.PlatformOptionsAndroid.bufferForPlaybackMs = 2500;
// Wait for 5.0 seconds of media to become buffered before playback starts after the buffer runs out due to bandwidth/connection issues
mediaPlayer.PlatformOptionsAndroid.bufferForPlaybackAfterRebufferMs = 5000;
Note
Starting with Android 9 (API level 28) cleartext support (unencrypted HTTP connections) is disabled by default, which can cause some HTTP streams to fail. You should be able to resolve this by switching the URL to HTTPS or by adding android:usesCleartextTraffic="true" into your AndroidManifest.xml file.
macOS / iOS / tvOS / visionOS
This platform supports streaming of HLS streams which typically end with the m3u or m3u8 extension.
Note
HTTP URLs are no longer supported by default on these platforms, and a secure HTTPS URL should be used.
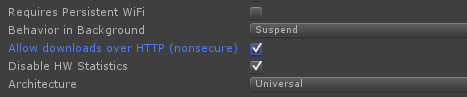
If you can only use HTTP then your app has to have a special flag set to let it use HTTP connections (this is a security issue for Apple). This setting is exposed in the Unity Player Settings here for iOS and tvOS:

The setting is also exposed in the Unity scripting API here: http://docs.unity3d.com/ScriptReference/PlayerSettings.iOS-allowHTTPDownload.html
If for some reason your version of Unity doesn’t expose this then you will have to add it manually. In the Unity editor you need to edit "Unity.app/Contents/Info.plist" and in your built application you would need to edit "your.app/Contents/Info.plist". These files need to have these keys added:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
HLS options are exposed via the Platform Specific options.
// Set maximum HLS resolution to 1080p and peak bitrate to 4Mbps - macOS
mediaPlayer.PlatformOptionsMacOSX.preferredMaximumResolution = OptionsApple.Resolution._1080p;
mediaPlayer.PlatformOptionsMacOSX.preferredPeakBitRate = 4.0f;
mediaPlayer.PlatformOptionsMacOSX.preferredPeakBitRateUnits = OptionsApple.BitRateUnits.Mbps;
// Set maximum HLS resolution to 1080p and peak bitrate to 4Mbps - iOS
mediaPlayer.PlatformOptionsIOS.preferredMaximumResolution = OptionsApple.Resolution._1080p;
mediaPlayer.PlatformOptionsIOS.preferredPeakBitRate = 4.0f;
mediaPlayer.PlatformOptionsIOS.preferredPeakBitRateUnits = OptionsApple.BitRateUnits.Mbps;
// Set maximum HLS resolution to 1080p and peak bitrate to 4Mbps - tvOS
mediaPlayer.PlatformOptionsTVOS.preferredMaximumResolution = OptionsApple.Resolution._1080p;
mediaPlayer.PlatformOptionsTVOS.preferredPeakBitRate = 4.0f;
mediaPlayer.PlatformOptionsTVOS.preferredPeakBitRateUnits = OptionsApple.BitRateUnits.Mbps;
HarmonyOS NEXT
UWP / Hololens
Important
We do not officially support UWP / Hololens, but only include it as it may be useful for some people.
Make sure to tick the “InternetClient” capabilities option in Player Settings.
If you’re streaming video from a local server / LAN then you need to enable the “PrivateNetworkClientServer” option.
For best results with adaptive streams, select the WinRT video API (requires Windows 10) instead of the default Media Foundation. This will give better streaming performance and compatibility, especially for live streams. This will also allow you to select the option to begin streaming at the highest bit-rate available via the Platform Specific > Windows options
// Start adaptive stream using the highest resolution - WinRT only
mediaPlayer.PlatformOptionsWindowsUWP.videoApi = WindowsUWP.VideoApi.WinRT;
mediaPlayer.PlatformOptionsWindowsUWP.startWithHighestBitrate = true;
// Set live stream to use the lowest latency possible for live streams - WinRT only
mediaPlayer.PlatformOptionsWindowsUWP.videoApi = WindowsUWP.VideoApi.WinRT;
mediaPlayer.PlatformOptionsWindowsUWP.useLowLiveLatency = true;
WebGL
Important
We do not officially support WebGL, but only include it as it may be useful for some people. We found too many issues with browser compatibility to continue supporting it
If you are trying to access a URL on another server/port/domain then you need to have CORS (cross-origin resource sharing) configured on that server to allow access. Websites like https://enable-cors.org/ show you how to configure CORS on different web servers. If you are hosting on a S3 bucket there are also ways to configure this. You can also test whether CORS is the issue by installing a browser plugin to toggle CORS, for example this one for Chrome: https://chrome.google.com/webstore/detail/allow-cors-access-control/lhobafahddgcelffkeicbaginigeejlf?hl=en
Better HLS/MPEG-DASH Support
HLS and MPEG-DASH are not natively supported by all browsers. We have added hooks to include third-party javascript libraries to handle these formats. Under the “Platform Specific > WebGL” section you can select “External Library”. This will force the MediaPlayer to use either hls.js or dash.js. You can also select “custom” if you wish to add support for your own javascript library.
// Set the external library to hls.js
mediaPlayer.PlatformOptionsWebGL.externalLibrary = WebGL.ExternalLibrary.HlsJs;
To add support or dash.js:
- Download the latest dash.js release (we last tested with 2.8.0): https://github.com/Dash-Industry-Forum/dash.js/releases
- Copy “dash.all.min.js” to the Assets/Plugins/WebGL folder and rename it “dash.all.min.jspre” (don’t rename it inside the Unity editor as it will not get the correct extension, instead rename it from Explorer or Finder)
- In the MediaPlayer component set Platform Specific > WebGL > External Library to dash.js
- Build for WebGL
To add support for hls.js:
- In the MediaPlayer component set Platform Specific > WebGL > External Library to hls.js
- Build for WebGL
Download the latest hls.js release (we last tested with v1.0.7):
Once your build is made, copy “hls.min.js” to the TemplateData folder
- Edit the index.html to add <script src="TemplateData/hls.min.js"></script> in a <head>; section of the HTML, before the UnityLoader.js script is loaded. Ideally you would add this to a new WebGL template so that you don’t have to make these changes for each build.
- If you want to pass in custom config options (see hls.js reference), then you will need to edit AVProVideo.jslib and change the HLS constructor to pass in your config options, eg:
var config = {
lowLatencyMode: true,
};
hls = new Hls(config);
YouTube / Facebook Live / Twitch Support
We get asked a lot about YouTube/Twitch etc support, so we are including this note here. AVPro Video doesn't officially support streaming from such platforms. This is because it is against their terms & conditions, and the streaming URLs are protected by javascript and server obfuscation. We have heard though that some people are using 3rd party tools to extract the streaming URLs. In theory these URLs could be playable in AVPro Video but this is not something we support.
Vimeo Support
If you are streaming videos from VIMEO as MP4 then you should note that you can replace the “.mp4” part in the URL with “.m3u8” to instead make it an HLS stream. This may be particularly useful if you are developing apps for the Apple’s App Store as you would need to use HLS streaming to pass certification (as for April 2016).
There is also an official Unity plugin for Vimeo (by Vimeo) that integrates with the old version of AVPro Video. Unfortunately Vimeo have not maintained their plugin so we can no longer recommend it.
Dropbox / Google Drive / One Drive Support
These services aren't designed for streaming video files, so files hosted here will not work with AVPro Video.
AWS S3 Support
AVPro Video supports streaming video files from AWS S3.
Test Streams
We found these 3rd-party streams handy for testing (but no guarantee that they’re still working):
"Tears of Steel" VOD
https://stream.mux.com/4XYzhPXzqArkFI8d1vDsScBLD69Gh1b2.m3u8
HTTPS - HLS - H.264 - AAC - WebVTT Subtitles - 1080p"Tears of Steel" LIVE
https://cph-p2p-msl.akamaized.net/hls/live/2000341/test/master.m3u8
HTTPS - HLS - H.264 - AAC - 1080p"Apple Bip Bop" VOD
https://devstreaming-cdn.apple.com/videos/streaming/examples/bipbop_16x9/bipbop_16x9_variant.m3u8
HTTPS - HLS - H.264 - AAC - WebVTT Subtitles - 1080p"Skate Phantom" VOD
http://sample.vodobox.net/skate_phantom_flex_4k/skate_phantom_flex_4k.m3u8
HTTP - HLS - H.264 - AAC - 4K"Llama Drama" VOD
http://amssamples.streaming.mediaservices.windows.net/634cd01c-6822-4630-8444-8dd6279f94c6/CaminandesLlamaDrama4K.ism/manifest(format=m3u8-aapl)
HTTP - HLS - H.264 - AAC - 4K